한 걸음씩
[JS][multicampus] History and DOM 본문
1. Javascript 실행 환경
► HTML script 태그

► js 확장자 파일

► 브라우저 console

2. DOM
► DOM (Document Object Model)
- 웹 페이지(Document)를 구조화된 객체로 제공하며 프로그래밍 언어가 웹 페이지를 사용할 수 있게 연결시킴
- 문서(Document)는 웹 브라우저를 통해 해석되어 화면에 나타남
- DOM은 이러한 문서를 조작하는 방법을 제공하는 API
- 브라우저는 HTML 문서를 해석하여 DOM tree라는 객체의 트리로 구조화함
- DOM에서 모든 요소, 속성, 텍스트는 하나의 객체이며, 모두 document 객체의 자식
- 웹 페이지를 동적으로 만드는 것 == 웹 페이지를 조작(생성, 추가, 삭제)하는 것
- 조작 순서 ) 조작하고자 하는 요소 선택 또는 탐색 → 선택된 요소의 콘텐츠 또는 속성을 조작
► 'document' object
- 웹 페이지 객체
- DOM tree의 진입점
- 페이지를 구성하는 모든 객체 요소를 포함

3. DOM Query(선택)
// 요소 하나 선택
document.querySelector()
// 요소 여러 개 선택
document.querySelectorALL()- document.querySelector(selector)
- 제공한 선택자와 일치하는 element 한 개 선택
- 제공한 CSS selector를 만족하는 첫 번째 element 객체를 반환(없다면 null 반환)
- document.querySelectorALL(selector)
- 제공한 선택자와 일치하는 여러 element를 선택
- 매칭할 하나 이상의 셀렉터를 포함하는 유효한 CSS selector를 인자(문자열)로 받음
- 제공한 CSS selector를 만족하는 NodeList를 반환

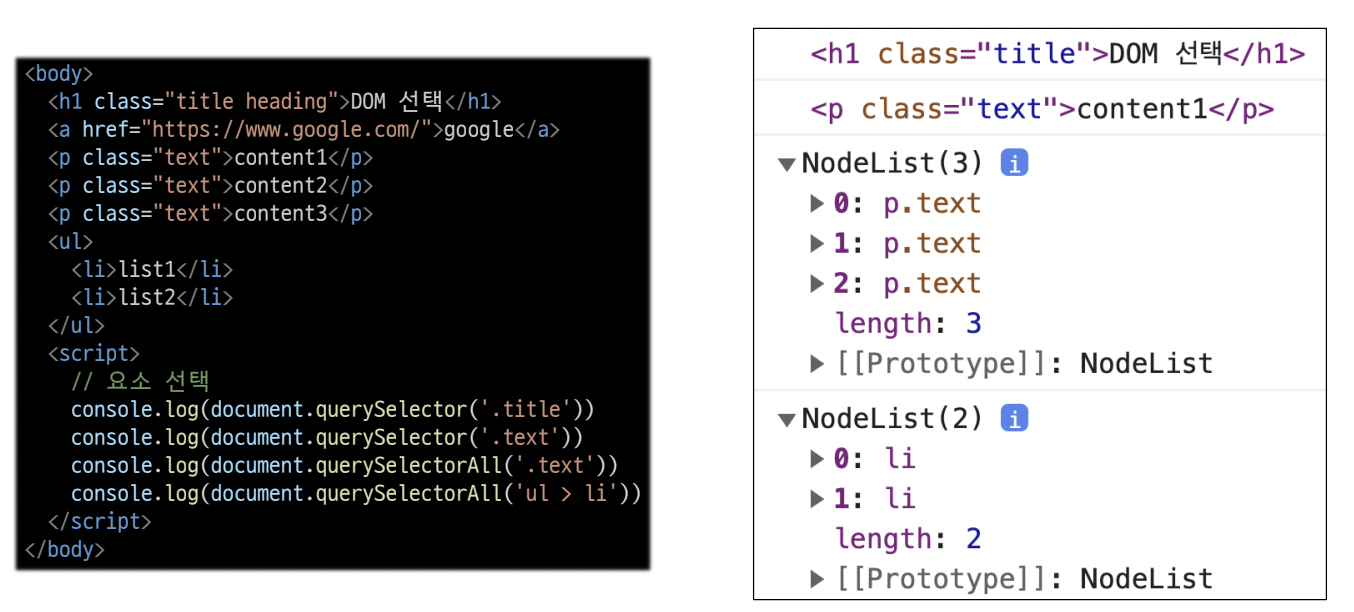
⎣ html 바디 태그 내에 script 태그를 쓰면 js영역으로 분류됨
⎣ querySelector(selector) : 선택자와 일치하는 해당 요소를 한 개 표시 (위의 이미지에서 위에서 두 개)
⎣ querySelectorAll(selector) : 선택자와 일치하는 요소 여러 개를 를 리스트, 인덱스로 나열하고 길이를 표시함 (위의 이미지에서 아래에서 두 개)
4. DOM Manipulation(조작)
► 속성(attribute) 조작
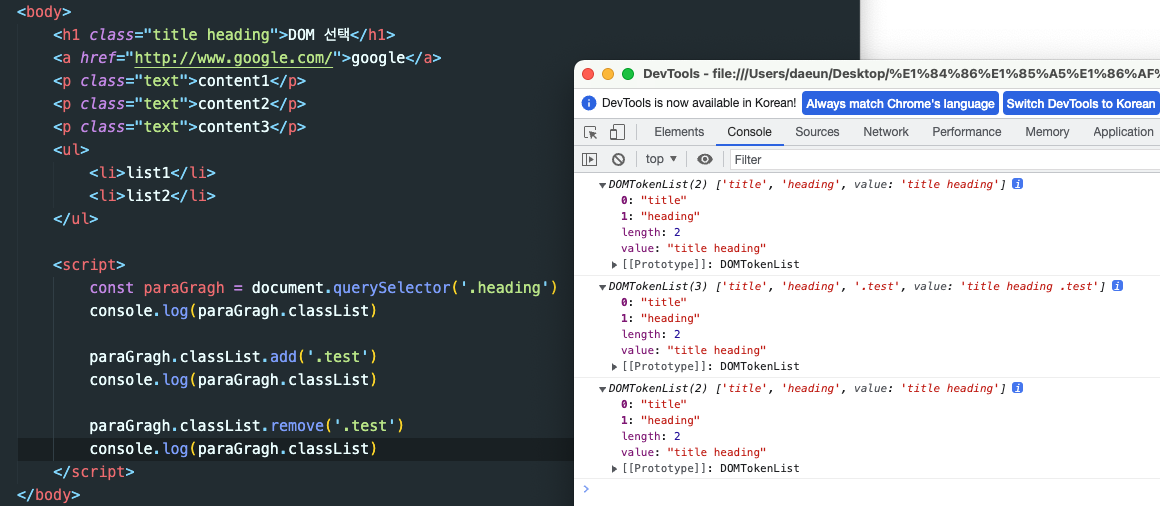
- 클래스 속성 조작 : 'classList' property
- 요소의 클래스 목록을 DOMTokenList(유사 배열) 형태로 반환
- add()와 remove() 메서드를 사용해 지정한 클래스 값을 추가 혹은 제거

⎣ element.classList.add() : 지정한 클래스 값을 추가
⎣ element.classList.remove() : 지정한 클래스 값을 제거
- 일반 속성 조작 : 조회. getAttribute() / 설정(수정). setAttribute() / 삭제 removeAttribute()

⎣ element.getAttribute() : 해당 요소에 지정된 값을 반환
⎣ element.setAttribute() : 지정된 요소의 속성 값을 설정, 속성이 이미 있으면 값이 업데이트 / 아니라면 지정된 이름과 값으로 새 속성이 추가
⎣ element.removeAttribute() : 요소에서 지정된 이름을 가진 속성 제거
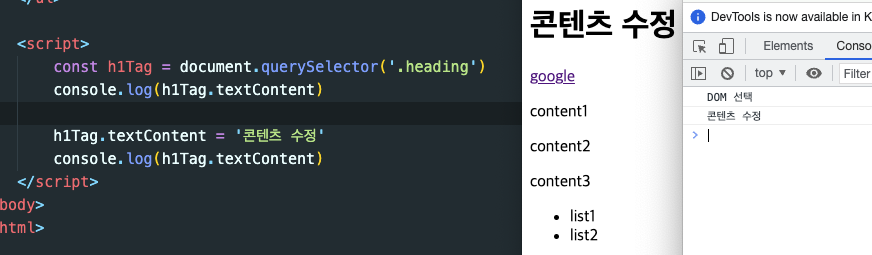
► HTML 콘텐츠 조작
- 'textContent' property : 요소의 텍스트 콘텐츠를 표현

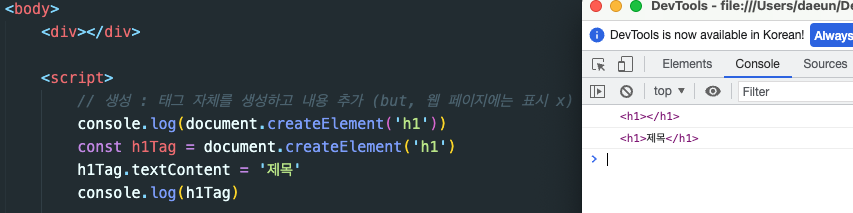
► DOM 조작
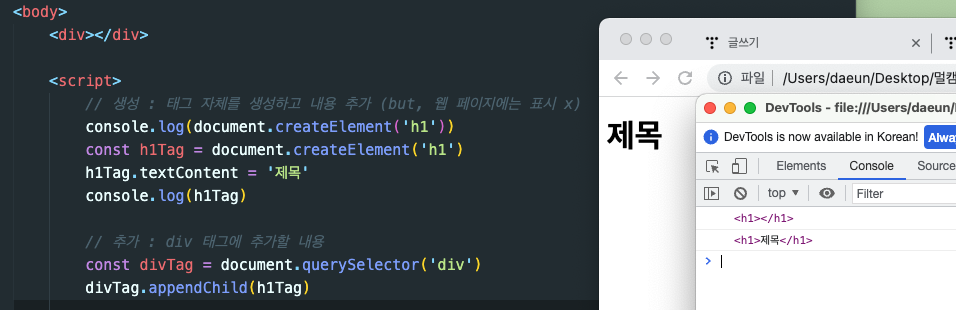
- 생성 :. createElement()

- 추가 :. appendChild()

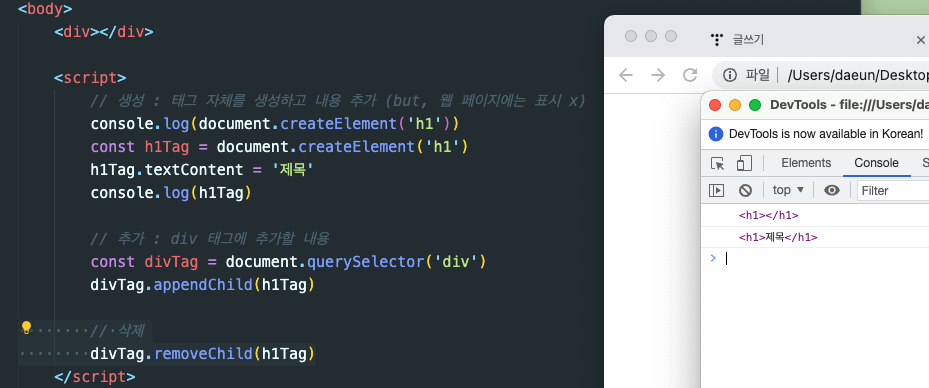
- 삭제 : removeChild()

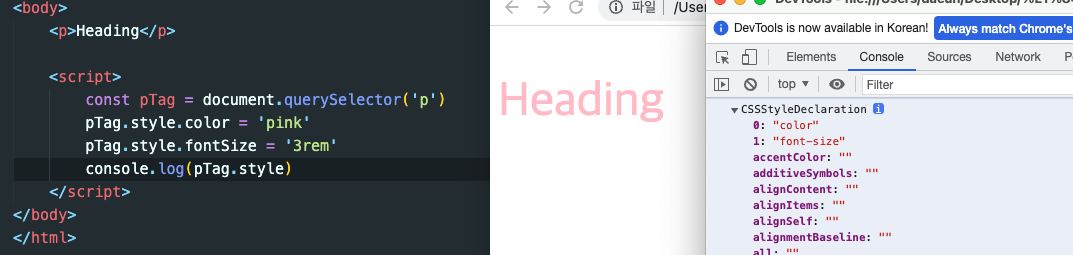
► style 조작

5. 참고
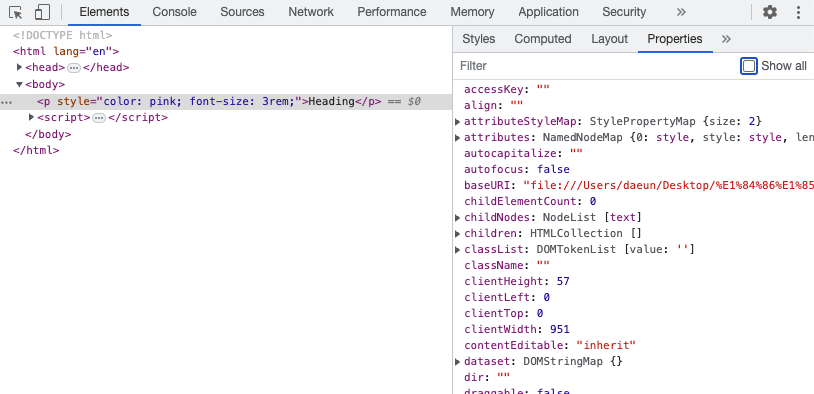
► 요소별 DOM property 확인 Tip
개발자 도구 - element - properties에서 해당요소의 모든 DOM property 확인 가능

►. appendChild()
- 이미 문서에 존재하는 요소를 다른 요소의 자식으로 삽입하는 경우 위치를 이동
► parsing(파싱)
- 구문 분석, 해석
- 브라우저가 문자열을 해석하여 DOM Tree로 만드는 과정
'JS' 카테고리의 다른 글
| [JS][udemy][multicampus] JS Object Literals (0) | 2023.03.14 |
|---|---|
| [JS][multicampus]Basic syntax of JavaScript (0) | 2023.03.14 |
| [JS][udemy][multicampus] Arrays (0) | 2023.03.13 |
| [JS][udemy] JS 판단 내리기 (0) | 2023.03.13 |
| [JS][udemy] Primitive Types (0) | 2023.03.08 |



