한 걸음씩
[JS] Number Counter 만들기 본문
[요구사항]
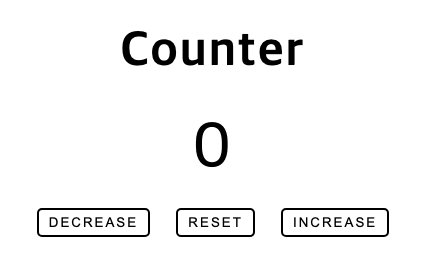
초기값은 0
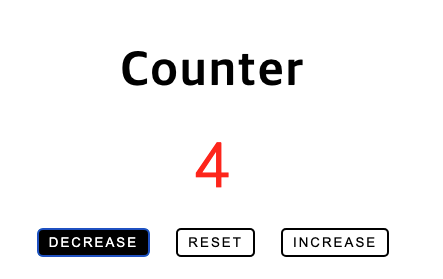
DECREASE 버튼을 누르면 1씩 감소
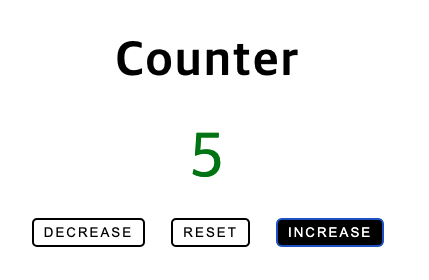
INCREASE 버튼을 누르면 1씩 증가
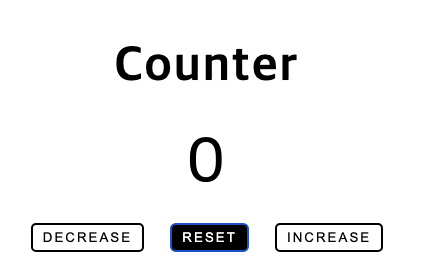
RESET 버튼을 누르면 0으로 초기화




// index.html
<body>
<h1>Counter</h1>
<span>0</span>
<div>
<button>DECREASE</button>
<button>RESET</button>
<button>INCREASE</button>
</div>
<script src="app.js"></script>
</body>
// app.js
const count = document.querySelector('span')
const decre = document.querySelector('button:first-child')
const reset = document.querySelector('button:nth-of-type(2)')
const incre = document.querySelector('button:last-child')
function onReset(){
count.textContent = '0'
count.style.color = 'black'
}
function onNumberIncrease(){
count.textContent++
count.style.color = 'green'
}
function onNumberDecrease(){
count.textContent--
count.style.color = 'red'
}
decre.addEventListener('click', onNumberDecrease)
incre.addEventListener('click', onNumberIncrease)
reset.addEventListener('click', onReset)버튼마다 이벤트 리스너를 설정하고 함수를 선언하여
increase 버튼을 누르면 1씩 증가 & 초록색 색상으로 글자색 변경
decrease 버튼을 누르면 1씩 감소 & 빨간색 색상으로 글자색 변경
reset 버튼을 누르면 0으로 리셋할 수 있도록 했다
'JS' 카테고리의 다른 글
| [JS] 반응형 Navbar, Sidebar 만들기 (0) | 2023.07.07 |
|---|---|
| [JS] Carousel 만들기 (0) | 2023.07.06 |
| [JS] Random Color 2 - color flipper 만들기 (0) | 2023.07.06 |
| [JS] To Do List (0) | 2023.07.03 |
| [JS] weather API and Date (0) | 2023.07.02 |




