한 걸음씩
[패캠] 서비스 기획 - 개론 <UI/UX> 본문
CH 04. UI/UX
1. UI/UX의 이해
♣ UI(User Interface)
- 제품의 표면과 기능에 초점을 맞춘다.
- 사용자가 제품/서비스를 사용할 때 마주하게 되는 시각적인 부분
- 폰트, 컬러, 레이아웃, 로고 등의 요소를 말함
♣ UX(User Experience)
- 문제를 해결하기 위해 사용자 여정에 초점을 맞춘다.
- 사용자가 제품/서비스를 경험할 때 느끼는 모든 순간의 만족을 의미
- 사용자들의 경험 데이터를 분석하여 더 편하고 효율적인 방향으로 사용자 중심적으로 설계된 UI(디자인)
2. UI/UX 케이스 스터디(1) - Spotify vs Vibe
♣ Spotify


♣ Vibe


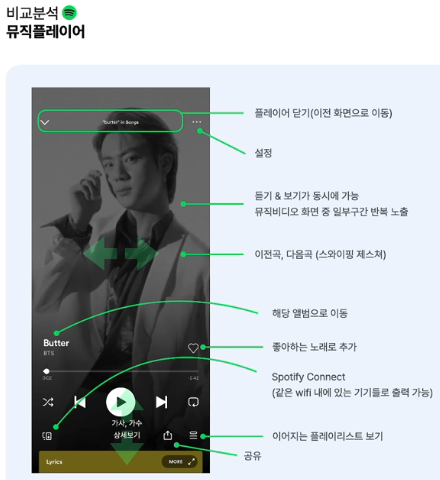
♣ Spotify vs Vibe - 비교분석



ㄴ 해당 곡의 플레이가 끝났을 경우 Spotify는 다른 곡으로 추천되어 재생이 되는 반면, Vibe는 해당 곡만 반복해서 재생이 된다.
∴ UI만 봤을 때는 Vibe가 깔끔해보이지만, UX까지 생각해보면 사용자의 취향을 반영해주는 Spotify가 좀 더 좋을 수 있다.
3. UI/UX 케이스 스터디(2) - 지그재그 vs 하이버
♣ 지그재그


♣ 하이버


♣ 지그재그 vs 하이버 - 비교분석

ㄴ 지그재그는 여성을 대상으로 하고 있고, 6500개 이상의 상점들이 들어와 있다 보니까 [스토어] 탭 부분이 인상적
[모아보기] 탭을 통해 원하는 상품을 한번에 볼 수 있어 다양성을 강조하고 있다고 볼 수 있다.
→ 스토어, (다른 사람들의) 스타일링 관찰하는 경향
ㄴ 하이버는 남성을 대상으로 하고 있고, 쇼핑하는 시간이 비교적 여성에 비해 짧다보니 [AI추천] 탭은 비슷한 스타일의 상품을 추천을 하게되는데 선택과 집중을 하는데 강점이다.
→ 비슷한 스타일의 옷 추천, 명확한 목적을 가진 쇼핑하는 경향




'서비스 기획' 카테고리의 다른 글
| [패캠] 서비스 기획 - 개론 <데이터가 흐르는 서비스 만들기> (0) | 2024.03.09 |
|---|---|
| [패캠] 서비스 기획 - 개론 <서비스기획부터 런칭, 운영, 회고까지> (0) | 2024.03.09 |
| [패캠] 서비스 기획 - 개론 <사용자 & 서비스 분석> (0) | 2024.03.09 |
| [패캠] 서비스 기획 - 개론 <마켓 리서치 > (0) | 2024.03.09 |
| [패캠] 서비스 기획 - 개론 <문제 발견 및 기회 창출> (0) | 2024.03.09 |



